 Twitterの登場以来たくさんの短縮URLが登場してきました。それは現在も増えていっています。
Twitterの登場以来たくさんの短縮URLが登場してきました。それは現在も増えていっています。Chromeのエクステンションにも短縮URLに関するものがたくさんあり、このブログでも紹介してきました。
多くはエクステンションボタンを押すと入力フォームのようなものが現れて、そこにページタイトルと短縮URLが合わせて生成されます。そしてそのフォームに付いているPOSTボタンを押すとTwitterに投稿される、という仕組みです。
今回紹介する ChromeMUSE - Multi-URL Shortener/Expander というエクステンションは文字通り、マルチ(といっても良いほど多数)の短縮URLを生成し自動的にクリップボードに貼りつけられます。
またExpanderという機能もあります。それは短縮URLではドメインなどが表示されないので元のアドレスか分かりません。この機能は、短縮URLの上にマウスオーバーすると元のURLがポップアップで表示されるというものです。[*1
【配布ページ】
web store https://chrome.google.com/webstore/detail/digfdjelalmeldlplgcapchelgnlkomc
ギャラリー https://chrome.google.com/extensions/detail/digfdjelalmeldlplgcapchelgnlkomc?hl=ja
1.まずインストールして現れたアイコンを右クリックでオプションです
 |
| オプションメニューから設定します |
 |
| これがオプション画面です ①~④の番号をつけたので説明します |
② ここにチェックを入れるとこのエクステンションで利用できる短縮URL一覧が表示されます
使いたいものがあればチェックです
③ ここの赤線で囲った部分は一応意味は分かるんですが正確な意味が分かりません。直訳「ログイン認証されているサービスはディスプレイ上に青いハイライトで表示されます」
④ Expand URLsは短縮URLの上ににマウスオーバーすると、そのURLの記事やページのタイトルがポップアップで表示されます。同時に短縮URLを展開した"元"URLが画面左下に表示されます。
[*1解説
※本来短縮URLの上にマウスオーバーすると元URLがポップアップするはずなのですがなぜページタイトルが表示されてしまいます
※本来短縮URLの上にマウスオーバーすると元URLがポップアップするはずなのですがなぜページタイトルが表示されてしまいます
※この件に関しては元URLが表示されてもなんのことだか分からないのでむしろページタイトルが分かったほうが便利かと思います(ですが設定方法のミスであったりバグであったりなど、原因が分かり次第この記事を更新します)
2.オプション設定がどのように反映されるのか1の図中の番号順に検証してみます
① はシンプルモードなので割愛。
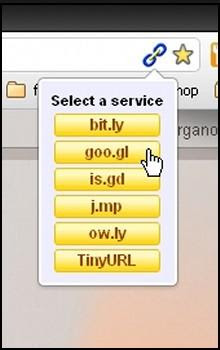
エクステンションボタンを押すと②で選んだ短縮URL一覧が表示されます。
④のExpand URLsにチェックを入れておくと短縮URLにマウスオーバーするとその内容がポップアップで表示されます(上にも書いたのですが本来は正規URLが表示されるはずなのですが……)。
またReplace link textにチェックを入れておくとマウスオーバーで正規URLが画面左下に表示されます(この機能をオフにしていると、画面左下に短縮URLのまま表示されてしまいます)。
3.実際にツイッターへ投稿してみる
例としてこのブログを短縮URLをつかって紹介するツイートを作ってみます。
まず生成したい短縮URLを選びます。今回はgoo.glを使います
クリックすると自動生成され、クリップボードに貼りつけられます。
④のExpand URLsにチェックを入れておくと短縮URLにマウスオーバーするとその内容がポップアップで表示されます(上にも書いたのですが本来は正規URLが表示されるはずなのですが……)。
またReplace link textにチェックを入れておくとマウスオーバーで正規URLが画面左下に表示されます(この機能をオフにしていると、画面左下に短縮URLのまま表示されてしまいます)。
 |
| Expand URLs有効 |
 |
Replace link textを有効にしているとき
一見分かりませんがピンク色の枠で囲ってあるところは元は短縮URLでした
※オプション画面で選べる短縮URL以外のものは例外になります
3.実際にツイッターへ投稿してみる
例としてこのブログを短縮URLをつかって紹介するツイートを作ってみます。
まず生成したい短縮URLを選びます。今回はgoo.glを使います
クリックすると自動生成され、クリップボードに貼りつけられます。
そしてTwitterを開いて、コメントを書いてクリップボードから貼りつけます。
このエクステンションの特徴は短縮URLの多さと、「短縮URLのみ」が生成されクリップボードに貼りつけられるという点です。他のエクステンションにはURLと一緒にページタイトルも自動で生成され、かつそのままツイートできるものがたくさんあります。そういう点ではこのエクステンションには物足りなさを感じますが、逆にURL以外は自分の好きなようにできることと、投稿先をツイッターだけに限定されないという点は自由度が高く、長所と言えるでしょう。




0 件のコメント:
コメントを投稿